Hola! Soy Adán Rodríguez
Desarrollador Web
Me llamo Adan Rodriguez, soy de Argentina y tengo 29 años.
Me especializo en React, Next.js y Astro.
Se destacan entre mis trabajos el portal de noticias "El Villanense", el sitio de la Liga Ocampense de Fútbol y la página oficial de la Comuna de Villa Ana, lugar donde vivo.
Soy estudiante de una Tecnicatura en Desarrollo Web en la Universidad Nacional de Entre Ríos, Argentina.
- Email copiadoadan.rodriguez.fusta@gmail.com
- GitHub
- Currículum

Proyectos destacados
-


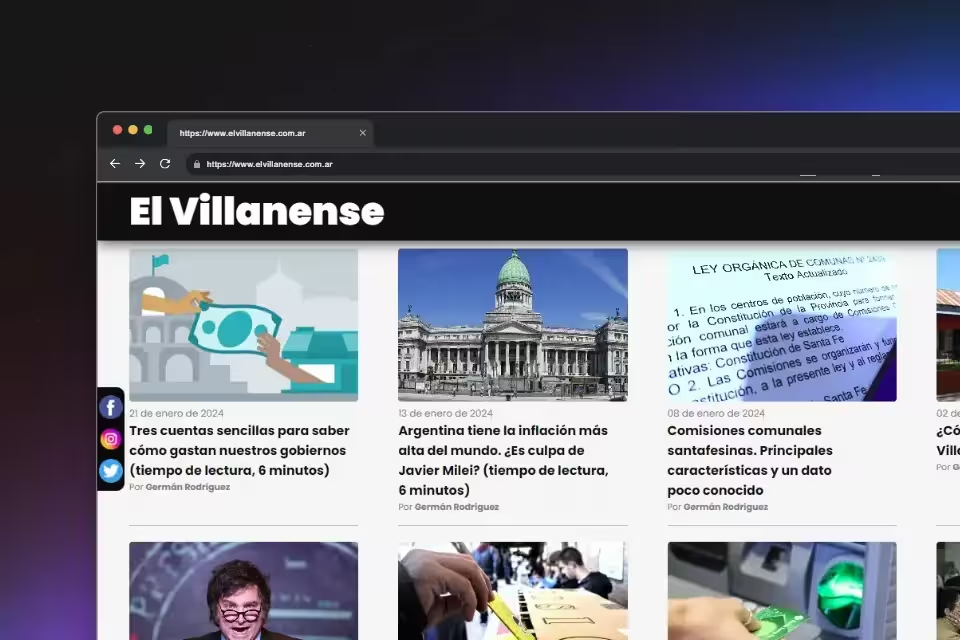
El Villanense - Portal de Noticias
- Next.js
- Firebase
- Cloudinary
- React
- HTML
- CSS
- Typescript
Desarrollado con Next.js usando App Router.
Utilizo los servicios de base de datos y autenticación de Firebase.
Utilizo Cloudinary para almacenar y consumir las imágenes.
SEO implementado.
Construí el panel de control detrás de un login donde redacto las noticias.
Publico junto a otras personas noticias y artículos sobre Villa Ana, la región, la provincia de Santa Fe, la Argentina y el mundo.
-


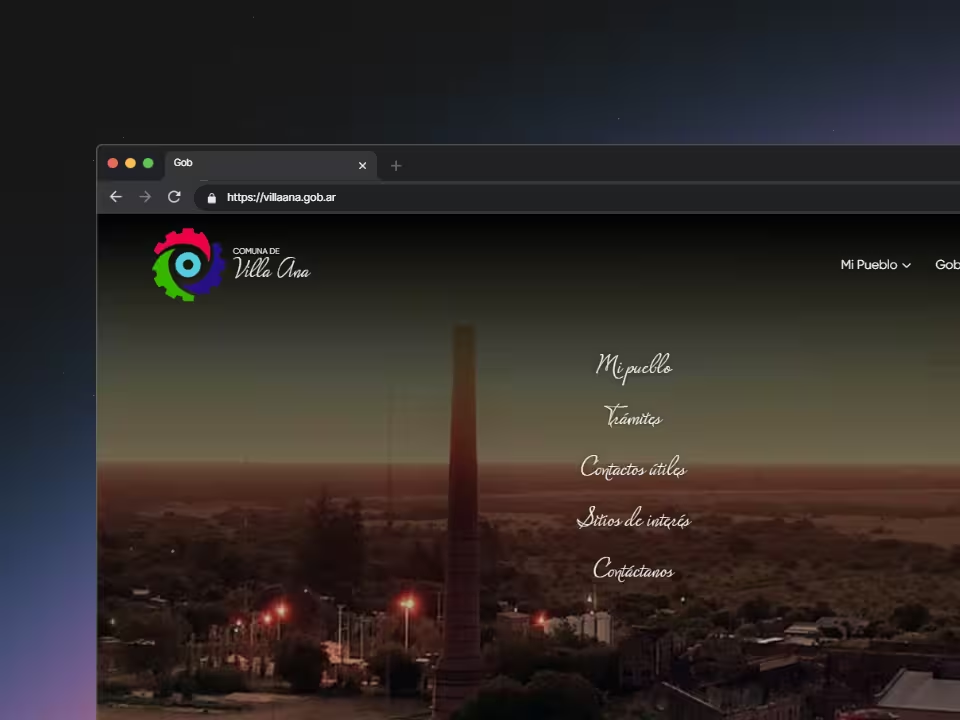
Comuna de Villa Ana
- Astro
- HTML
- CSS
- Javascript
- Tailwind CSS
Desarrollado con Astro
Página gubernamental con dominio .gob
Sitio web accesible.
-


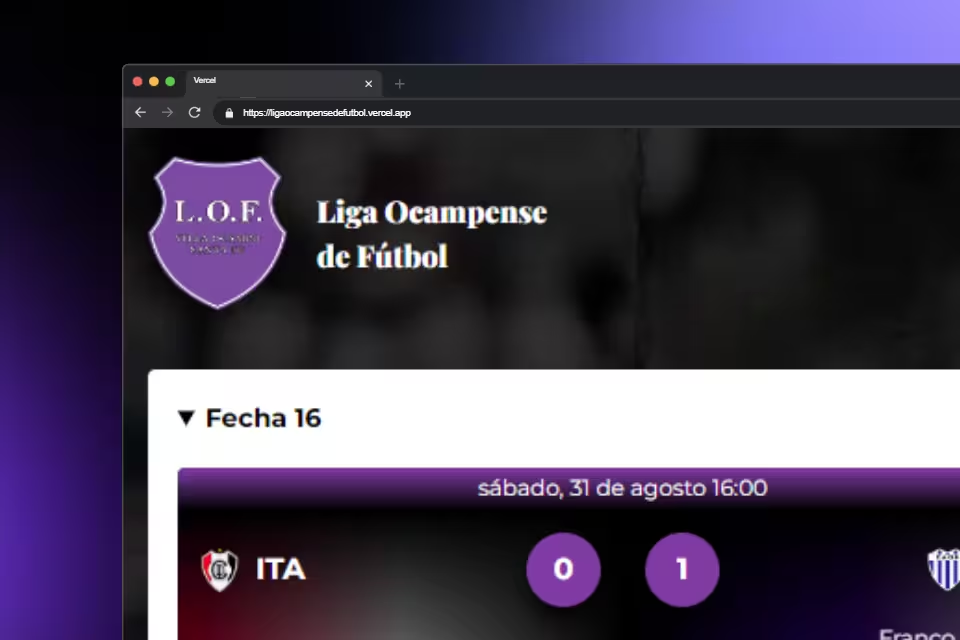
Liga Ocampense de Fútbol
- Next.js
- Supabase
Desarrollado con Next.js usando App Router.
Utilizo los servicios de base de datos y autenticación de Supabase.
Construí el panel de control detrás de un login donde cargo equipos, jugadores, torneos y partidos.
Otros proyectos
-


CalcuCuotas
- Astro
- Google Sheets
Calculadora de cuotas, intereses, tasas, impuestos, etc, para usuarios de PosNet. Google Sheets como base de datos. Trabajo a pedido de empleado de PosNet.
-


The Movie Database
- React
- TanStack Query
- Swiper
- Tailwind CSS
Información de películas, programas de tv, actores y actrices. Consume la API de The Movie Database.
-


Buscador de películas
- React
Un simple buscador de películas. Consume la API de The Open Movie Database. Detalle interesante el 'debouncing' al tipear en el buscador.
-

Shopping cart
- React
Practicando mis habilidades con un simple carrito de compras.
-


Tatetí
- React
Practicando React y lógica de programación. MVP de tatetí.
-


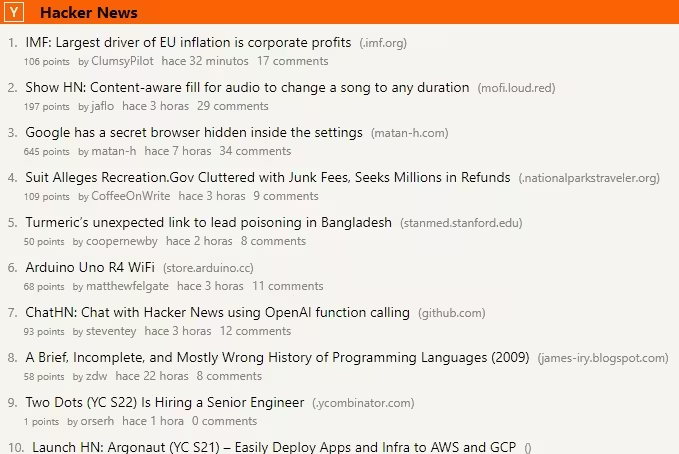
Hacker News
- React
- Tailwind CSS
- Javascript
Obtiene noticias usando SWR y la API de Hacker News. Implementa infinite scroll utilizando la API Intersection Observer. Muestra un placeholder para noticias y comentarios mientras cargan.
-


Library App
- React
- Redux Toolkit
Gestión de libros. CRUD App.
-


Checkpoint #2 - React Skill Factory by Avalith.
- React
- Javascript
Proyecto de un Bootcamp de React donde se trabajó asincronismo, consumo de APIs y manejo de formularios.
-


Codo a Codo 4.0 - Bootstrap
- Bootstrap
Página simple que tiene como detalle más importante que está hecha con Bootstrap.